
为了实现与电子文档管理平台(简称eDocs)的系统需求,需要开发aiWithDoc做为eDocs的重要组成部分。aiWithDoc主要功能包括用户管理,角色管理,菜单管理,权限管理,文档管理,文档训练,文档对话等功能。通过aiWithDoc可方便的对文档进行学习和搜索,是eDocs的重要组成部分。本软件采用B/S架构,人机交互界面采用VUE+ElementUI技术开发。
《aiWithDoc系统设计》的编写目的是为了阐明aiWithDoc的总体构想,明确系统建设的主要目标和主要功能,详细阐述技术方案、设计思路和相应的技术途径,确定aiWithDoc的体系结构和组成。
1) 《LangChain Introduction》
2) 《OpenAI API Reference》
3) 《aiWithDoc可研分析》
4) 《aiWithDoc需求分析》
目前软件系统体系结构分为2种:
1) C/S结构,即Client/Server (客户机/服务器)结构。该结构由客户机和服务器两部分组成,需要在客户机上安装特定的客户端应用程序,与服务器上的数据库管理系统进行直接交互。
2) B/S结构,即Browser/Server (浏览器/服务器)结构。它是随着Internet技术的兴起,对C/S结构的一种优化或者改进的结构。在这种结构下,绝大部分事务逻辑由web服务器上的web应用服务实现,客户端只需要通过Web浏览器访问Web应用服务即可进行业务处理。
两种结构的对比分析如下表所示:
对比项目 | C/S结构 | B/S结构 |
客户机响应速度 | 高。客户端应用程序参与业务处理 | 低。浏览器只进行显示,不参与处理 |
运行环境兼容性 | 一般。针对不同类型或版本的操作系统需开发不同的客户端应用程序 | 较好。可直接利用操作系统自带的web浏览器,无需安装其他程序 |
显示效果和用户体验 | 效果丰富,交互体验好 | 效果一般,交互体验一般 |
维护和升级 | 复杂,需维护每一台客户机 | 简单,只需维护服务器 |
数据传输方式 | 通过TCP(Transmission Control Protocol,传输控制协议)建立连接并保持 | 客户机的web浏览器通过HTTP(HyperText Transfer Protocol,超文本传输协议)与服务器交互 |
数据传输效率 | 高,由于保持与客户机的连接,服务器可直接推送数据至客户机 | 一般,每次传输时客户机需要重新建立与服务器的连接并发送请求 |
支持用户并发数 | 低。客户端的应用程序直接与数据库交互,并一直保持与数据库的连接,使用户并发数扩充受到限制 | 高。交互完即释放连接以供复用,支持用户并发数高 |
适用场景 | 小范围内部局域网络 | 大规模网络应用系统 |
本系统拟部署运行在公司内部局域网络中,涉及的计算机终端多,相比之下,B/S结构在各方面的对比上更具优势,因此采用B/S结构进行建设更为合适。
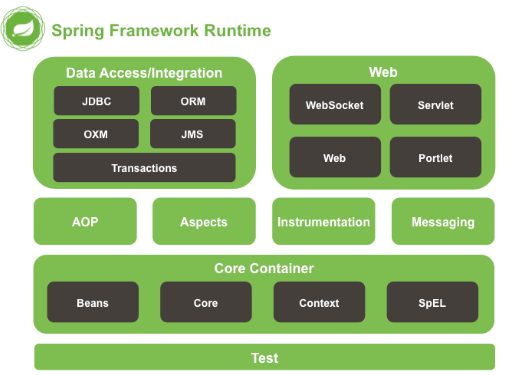
本软件基于SpringBoot的平台技术进行开发,Spring Boot是一个开源的Java开发框架,它简化了Spring应用程序的开发和部署过程。它提供了一种快速构建独立、可部署的Spring应用程序的方式,同时也提供了一些默认的配置和约定,使得开发者可以更加专注于业务逻辑的实现。
Spring Boot的特点包括:
简化配置:Spring Boot通过自动配置和约定大于配置的原则,减少了开发者需要手动配置的工作,大部分情况下只需要少量的配置即可运行应用程序。
内嵌服务器:Spring Boot内置了Tomcat、Jetty等常用的Web服务器,可以直接运行应用程序,无需额外安装和配置。
自动装配:Spring Boot根据应用程序的依赖关系自动装配所需的组件,大大简化了开发过程。
简化部署:Spring Boot可以将应用程序打包成可执行的JAR文件,方便部署和分发。
提供丰富的功能:Spring Boot提供了很多开箱即用的功能,如安全认证、数据库访问、缓存、消息队列等,开发者可以直接使用这些功能,而无需自己实现。

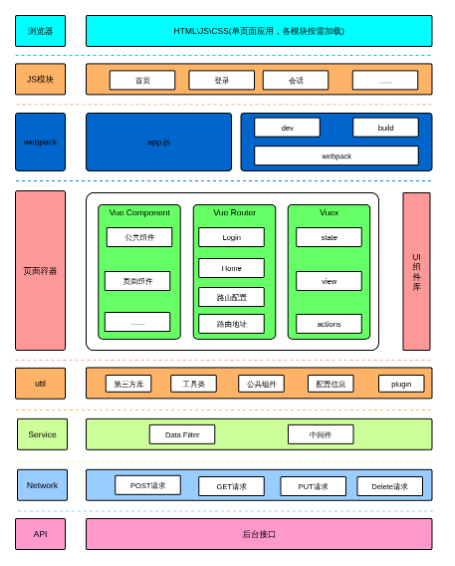
Vue.js是一种用于构建用户界面的渐进式JavaScript框架。它被设计为易于理解和集成的,可以逐步应用到现有项目中。Vue.js的核心库只关注视图层,易于与其他库或现有项目集成。它也可以通过配合使用其他工具和库来构建复杂的单页应用。
Vue.js采用了组件化的开发方式,将页面拆分成多个独立的组件,每个组件都包含了自己的逻辑和样式。这种组件化的开发方式使得代码更加模块化、可复用,并且易于维护。
Vue.js还提供了响应式的数据绑定和虚拟DOM的机制,使得开发者可以轻松地将数据和视图进行关联,并且在数据发生变化时自动更新视图。这种响应式的数据绑定使得开发者可以更加专注于业务逻辑的实现,而不需要手动操作DOM。
除此之外,Vue.js还提供了一些其他的特性,如指令、过滤器、插件等,使得开发者可以更加灵活地扩展和定制Vue.js的功能。

ElementUI是一套基于Vue.js的开源UI组件库,由饿了么前端团队开发并维护。它提供了一系列的高质量、易用且美观的组件,可以帮助开发者快速构建现代化的Web应用程序。
ElementUI的背景可以追溯到2016年,当时饿了么前端团队在开发自己的后台管理系统时,发现市面上缺乏一套完整的、易用的UI组件库。于是他们决定自己开发一套组件库,以满足自己的需求,并将其开源,供其他开发者使用。
ElementUI的特点主要体现在以下几个方面:
高质量的组件:ElementUI提供了丰富的组件,包括按钮、表单、表格、弹窗、导航等等,这些组件都经过精心设计和开发,具有良好的用户体验和可定制性。
易用性:ElementUI的组件都提供了详细的文档和示例,开发者可以很容易地理解和使用这些组件。同时,ElementUI还提供了一套基于Vue.js的命令行工具,可以帮助开发者快速搭建项目。
美观的设计:ElementUI的组件都经过精心设计,采用了现代化的扁平化风格,具有简洁、清晰的界面,能够提升用户的视觉体验。
响应式布局:ElementUI的组件都支持响应式布局,可以适应不同的屏幕尺寸和设备,保证在不同的平台上都能够正常显示。
ElementUI的优点主要包括:
社区活跃:ElementUI是一个开源项目,拥有庞大的开发者社区,可以获得及时的技术支持和更新。
生态丰富:ElementUI与Vue.js紧密结合,可以与Vue.js的生态系统无缝集成,如Vue Router、Vuex等。
可定制性强:ElementUI的组件都提供了丰富的配置项和插槽,可以根据项目需求进行定制。
国际化支持:ElementUI支持多种语言,可以满足不同地区用户的需求。
langchain是一个基于大语言模型(LLMs)用于构建端到端语言模型应用的框架,它可以让开发者使用语言模型来实现各种复杂的任务,例如文本到图像的生成、文档问答、聊天机器人等。
langchain的主要特点有:
提供了一套工具、组件和接口,可以简化创建由LLMs和聊天模型提供支持的应用程序的过程。
可以轻松管理与语言模型的交互,将多个组件链接在一起,并集成额外的资源,例如API和数据库。
支持多种类型的语言模型,例如GPT-3、GPT-3.5、T5等,并提供了统一的API。
支持多种用例,例如个人助理、文档问答、聊天机器人、查询表格数据、与API交互、提取、评估和汇总等,并提供了端到端的示例。
langchain的核心概念有:
Component:模块化的构建块,可以组合起来创建强大的应用程序。例如,Prompt Template、Example Selector、Output Parser等。
Chain:组合在一起以完成特定任务的一系列Component(或其他Chain)。
Prompt Template、一个语言模型和一个Output Parser,它们一起工作以处理用户输入、生成响应并处理输出。
Agent:在langchain中推动决策制定的实体。它可以访问一套工具,并可以根据用户输入决定调用哪个工具。例如,一个Agent可以根据用户输入的问题类型,选择不同的Chain来回答。
Toolkit:一组工具,当它们一起使用时,可以完成特定的任务。例如,一个Toolkit可以包括一个语言模型、一个文本嵌入模型和一个检索器,它们一起工作以从文档中检索相关信息。
基于HTTP的通信方案是一种基于超文本传输协议(HTTP)的通信方式,用于在客户端和服务器之间传输数据。它是一种无状态的协议,即每个请求和响应之间是独立的,服务器不会保留任何关于客户端的信息。
基于HTTP的通信方案通常包括以下几个步骤:
1. 客户端发起请求:客户端通过发送HTTP请求向服务器请求数据。请求包括请求方法(如GET、POST等)、请求头(包含一些元数据,如Content-Type、User-Agent等)和请求体(可选,用于传输数据)。
2. 服务器处理请求:服务器接收到请求后,根据请求的方法和路径,执行相应的处理逻辑。这可能包括从数据库中获取数据、处理业务逻辑等。
3. 服务器发送响应:服务器处理完请求后,会生成一个HTTP响应,包括响应状态码(如200表示成功、404表示未找到等)、响应头(包含一些元数据,如Content-Type、Content-Length等)和响应体(包含实际的数据)。
4. 客户端接收响应:客户端接收到服务器的响应后,根据响应的状态码和响应头进行处理。如果状态码表示成功,客户端可以从响应体中获取到所需的数据。
基于HTTP的通信方案具有以下特点:
简单易用:HTTP协议的语义简单明了,易于理解和使用。
平台无关性:HTTP协议是基于文本的,不依赖于具体的操作系统或编程语言,可以在不同平台上进行通信。
可扩展性:HTTP协议支持扩展,可以通过自定义的请求头或响应头来传递额外的信息。
可靠性:HTTP协议使用TCP作为传输层协议,保证了数据的可靠传输。
无状态性:HTTP协议是无状态的,每个请求和响应之间是独立的,服务器不会保留任何关于客户端的信息。这使得服务器可以更好地进行负载均衡和扩展。
基于HTTP的通信方案广泛应用于Web开发、API接口设计等领域,是互联网通信的重要基础。
本软件的设计思路如下:
1) 多源融合、多维一体
结合aiWithDoc多样化的数据和应用需求,确保各类文档全面综合的接入、管理、分析,形成各类信息有机融合。
2) 突出重点、综合集成
对aiWithDoc各类数据信息融合系统统筹规划,进行顶层设计,统一技术体制和标准规范,对接eDocs数据标准化体系。
3) 网络化、服务化体系
基于面向服务的体制搭建aiWithDoc,实现系统、安全、友好、可扩展,满足未来自动化和智能化要求。
4) 基于平台和构件架构,兼容优秀操作系统,实现系统的统筹规划
aiWithDoc在架构设计上遵循“统筹统一、兼容并顾”的原则,依据相应的标准,aiWithDoc可以快速方便的实现与其他系统对接,实现用户的按需使用,数据统一管理,提供统一的访问视图,能够根据用户需求快速检索、获取及灵活组装、实现数据层面的按需获取。
主要设计文档管理、文档训练、文档对话等核心模块;整体软件的层次体系架构应当结构清晰、层次分明,体系的各组成要素、功能组件划分合理;系统内外接口应遵循标准技术体制和规范;应用软件设计模块化、标准化和便于扩展,可进行灵活组合。
aiWithDoc是eDocs的重要组成部分,针对用户需求,aiWithDoc主要由数据库访问、用户认证、用户管理,角色管理,菜单管理,权限管理,文档管理,文档训练,文档对话等功能等11个模块组成,如下表所示。
序号 | 配置项名称 | 配置项英文代号 | 配置项功能简要说明 |
1. | 数据库访问 | DatabaseConn | 数据库连接 |
2. | 用户认证 | UserAuth | 登录认证及鉴权 |
3. | 用户管理 | UserManagement | 管理系统的使用用户 |
4. | 角色管理 | RoleManagement | 管理系统的使用角色 |
5. | 菜单管理 | MenuManagement | 管理系统的功能菜单 |
6. | 权限管理 | PermissionManagement | 管理角色的菜单权限 |
7. | 文档管理 | FileManagement | 管理电子文档,word、pdf、txt、MD |
8. | 文档训练 | FileTrainning | 文档切片并向量化到向量数据库 |
9. | 文档对话 | ChatWithFile | 利用大语言模型与文档进行对话 |
10. | 日志 | LogManagement | 管理各类日志,例如操作日志,任务执行日志等 |
11. | 国际化 | i18n | 通过语言配置文件实现国际化,管理界面语言资源及显示语言切换 |
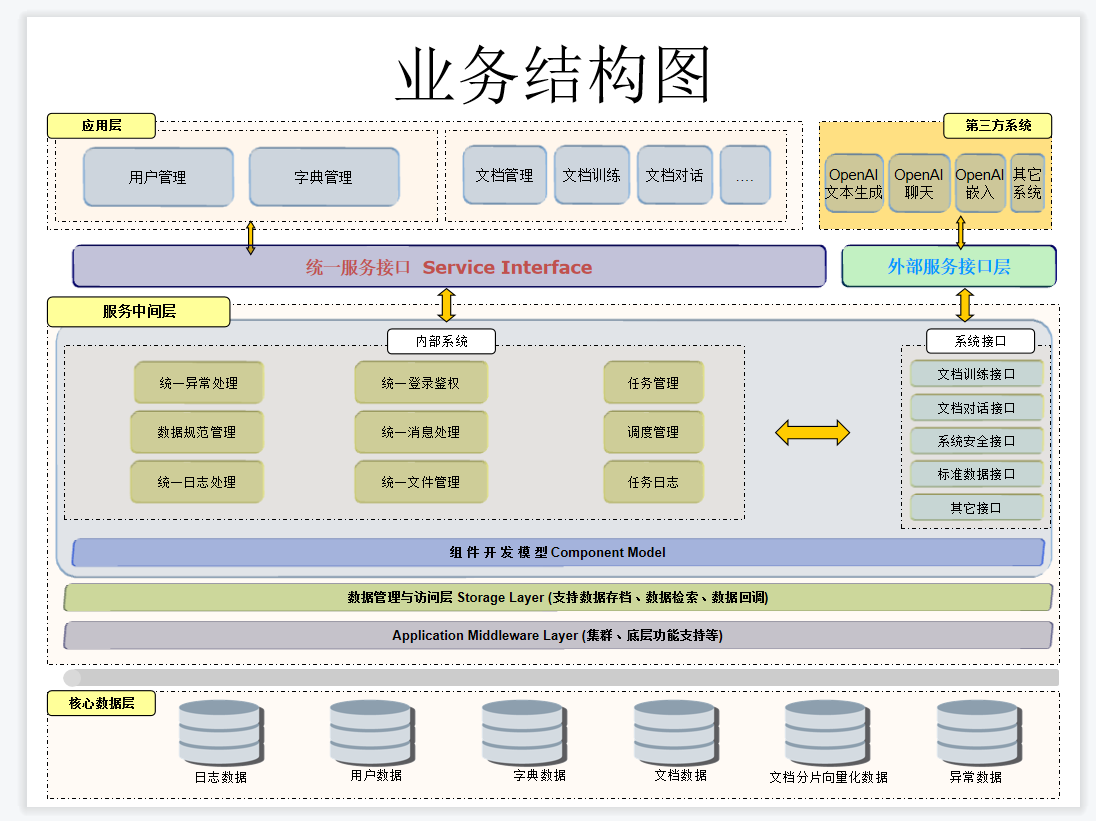
aiWithDoc按照上述配置项划分,系统架构设计如下图所示:

系统从总体架构上面划分为核心数据层、服务中间层和应用层。
▪ 核心数据层用来存储数据,按照业务数据的类型可以包括日志数据,用户数据,字典数据,文档数据,文档分片向量化数据,异常数据等等,根据数据类型的不同,可以采用关系型数据库(例如Mysql、MariaDB等)进行存储和向量数据库(例如ChromaDB,PGVector等),对于需要高速存取的数据,可以采用内存数据库或key-value数据库,例如SQLite、Redis等。
▪ 系统总体框架按照MVC架构进行构建,其中模型、控制层对应到服务中间层进行实现,主要承担数据处理、业务逻辑及提供前端展现需要的数据处理服务功能,包括约束检查、Job管理、异常处理、数据导入等内容。
▪ 应用层主要实现了系统的核心前端展现Portal门户,需要展现的页面元素和功能模块支持数据显示以及统计分析。
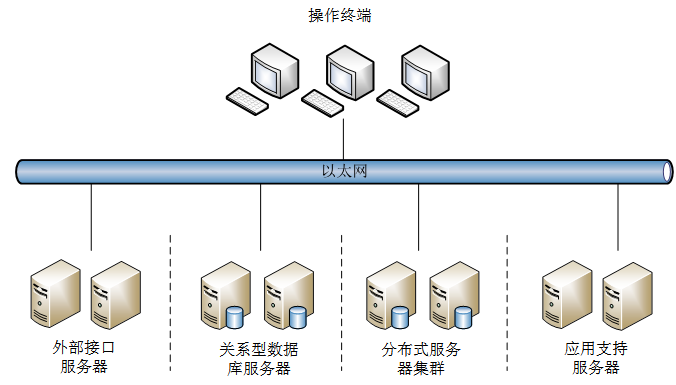
系统在物理上分为操作前端部分和服务后端部分,其中操作终端承载人机操作界面及部分业务逻辑,服务器端主要负责通用核心的业务功能以及数据持久化功能,具体如下图所示:

aiWithDoc的主要业务流程首先是登录认证,其次是文档上传及训练,然后是文档对话,下述步骤详细描述了整个系统数据流
用户登录:通过用户名和密码登录系统,用户登录将调用统一的用户认证系统进行登录。
文档管理:上传文档(word,pdf,txt,md)到系统中进行统一管理。
文档训练:通过Langchain及embedding相关技术,对文档进行切片及向量化。
文档对话:发送问题到系统,系统组织相关信息调用OpenAI接口进行问题回答。
该模块的功能为软件的底层组件,负责与数据库的通信,任何与数据库访问的相关操作都需要通过该模块进行。数据库的连接是通过配置文件获取,当获取到连接信息后,通过代码动态设置数据库的连接相关信息进行数据库连接池创建。
任何需要与数据库的操作。
1) 通过配置文件得到相关的连接信息;
2) 建立与数据库的连接池;
3) 通过数据库连接调用对应的数据库语句;
4) 数据库返回执行结果到数据库访问组件;
执行完数据库相关语句的结果,结果内容包括:
1) 数据库语句执行成功或失败;
2) 数据库语句执行的异常信息;
3) 数据库语句执行所返回的结果集;
该模块的功能是为了对软件的操作者进行权限认证,以提高系统的安全性。
1) 用户名
2) 密码
用户输入用户名和密码后,通过调用用户认证接口及权限管理服务验证当前登录用户的有效性,并返回验证结果。
当操作某一具体的功能模块时,权限认证服务向权限管理服务提交请求验证是否具有相关的访问权限,并返回结果。请求时的信息包括功能编号、用户账号等。
返回成功或失败的信息。
该模块的功能是为了对需要进行对话电子文档进行管理,包括上传,修改备注信息,删除等等。
1) 文件(word,pdf,txt,md文档)
2) 备注
用户上传完文件并录入备注信息后,点击确定进行数据提交。后台会在配置的文件目录下存储该文件,并形成URL的访问链接,物理存储中文件名将会被替换成唯一的id。真是的文件名会记录在数据库中。
返回成功或失败的信息。
该模块的功能是为了对文档进行切片及向量化,同时把向量化的数据存入到向量数据库中。
1) 文件
通过LangChain的DoucmentLoader以及OpenAI的embedding模型进行拆分和向量化,向量化的结果存入到ChromaDB中。
返回成功或失败的信息。
选定文档,输入想要问的问题,与该文档进行对话。
1) 选定文档
2) 问题信息
首先通过java端把问题发送到python中间层,其次调用OpenAI的embedding模型把问题进行向量化,再次通过LangChain的retrive功能从ChromaDB中得到匹配的文本切片,再然后组织问题及这些文本切片按照特定的prompt传递给OpenAI进行回答。
返回OpenAI回答的信息。
为了保证数据安全,系统在选型时充分的考虑了冗余配置,在数据存储层采用了RAID技术,支持RAID5等多级别冗余方案;在数据存储部分,磁盘阵列支持双控制器配置,保证了数据访问的可靠性;在数据库层采用主从方式,保证了数据库的数据安全性。
系统采用http协议进行数据的传输和信息的交互,出于对数据安全的考虑,可选择SSL进行加密,以保证数据传输的安全性。
系统设计时首先要提供身份认证和访问控制,防止内部人员(也就是合法用户)滥用权力。用户对系统进行重要的和不可修复的操作时系统需要完整记录用户的操作日志,并提供一定的容错能力,保证在系统故障时可以恢复数据。
数据库服务器安装数据库服务端软件,提供数据的存储与管理服务,从而为上层的数据备份、恢复等服务提供相应的基础;磁盘阵列为测距任务相关数据的存储提供存储空间,从而可以实现数据的集中式存储,而且,该种方式具有较好的扩展性。除此之外,磁盘阵列采用了RAID技术和热插拔等技术可以在一定程度上保证数据存储的可靠性。
数据库的备份与恢复是保障系统运行的可靠性功能之一,通过备份策略进行周期性的数据库备份,在出现极端异常的情况下通过备份数据进行数据库恢复。
软件可靠性设计技术一般是指软件整个生命周期中所采用的以保证和提高软件可靠性为主要目标的软件技术。主要的软件可靠性设计技术可归结为以下三种类型:
a)避错、排错设计,即从多方面来避免错误和排除错误,保证软件的质量和可靠性,使之尽量不出错,这是目前提高软件可靠性的主要方法;
b)容错设计,使软件系统即使有错也能正常工作,完成规定的功能。这是在硬件容错技术突飞猛进的影响下出现的软件可靠性设计技术;
c)信息保护设计,信息是程序操作的对象和结果,是软件的重要组成部分。只有确保计算机中信息资源安全可靠,才能确保软件系统的可靠。
软件开发阶段需要对任何可能出现异常的地方进行异常捕获,同时所有的异常信息要抛出到最顶端进行处理。需要按照一定的方式对异常信息进行分类,另外需要定义出通用的错误编码及错误信息提醒给操作员进行人工判断。对于无人值守的任务出现异常时,要设计出异常分级及通知机制进行告警。所有的异常信息都要记录到日志文件中或数据库中,方便运维人员进行跟踪及解决问题。
a) 出错信息
用一览表的方式说明每种可能的出错或故障情况出现时,系统输出信息的形式、含意及处理方法。
b) 补救措施
补救措施是说明故障出现后可能采取的变通措施,包括:
1) 当原始系统数据万一丢失时可启用副本数据进行恢复;
2) 当一台关键服务器宕机时,热备机器能自动启动;
3) 当软件运行时出现严重异常信息时,操作员能及时得到通知并通过相关日志文件和错误信息进行人工干预;
扫码关注不迷路!!!
郑州升龙商业广场B座25层
service@iqiqiqi.cn

联系电话:187-0363-0315
联系电话:199-3777-5101